Верстка колонок одинаковой высоты
Сверстать колонки одинаковой высоты очень просто с помощью таблицы, но табличная верстка уступила свое место более гибкой блочной. Предлагаем вашему вниманию способы блочной верстки для создания колонок одинаковой высоты.
Наша цель
До |
После |
 |
 |
Верстка колонок одинаковой высоты при помощи свойства display: table
Для создания макета можно использовать списки (ul) или блок div с вложенными в него блоками для строки и каждой из колонок. Обрамляющему блоку div присваивается значение display: table, а каждому вложенному блоку-колонке значение display: table-cell.
Рассмотрим пример со списком.
Это наиболее простой и легкий способ создания колонок одинаковой высоты, в отличие от других методов.
Внешний отступ (margin, как cellspacing для таблиц) равный для всех колонок создать не получится, однако, его можно заменить границей белого цвета (или цвета фона колонки) с соответствующей шириной для имитации отступа.
Этот метод не работает в браузерах IE7 и ниже.
HTML код:
<div class=”out”>
<ul class=”outul”>
<li class="cell1"><div class="content1" >Левая колонка </div></li>
<li class="cell1"><div class="content2">Центр</div></li>
<li class="cell1"><div class="content3">Правая колонка</div></li>
</ul>
</div>
CSS:
.out { width: auto; margin-left: 0px; margin-right: 0px; min-width: 1000px; padding: 0px; display:table; }
.outul { Display: table-row; }
.out li { display: table-cell; width: 33%; }
.cell1 { left-settings; }
.cell2 {central-settings; }
.cell3 { right-settings; }
Верстка колонок одинаковой высоты при помощи JavaScript
Этот метод основан на использовании небольшого JS кода (JQuery), который «расставляет» нужную высоту каждой колонке на основе высоты наиболее длинной из них. Все JS лучше класть в один файл для минимизации обращений к серверу или непосредственно в HTML код.
Этот способ работает во всех браузерах, но если JavaScript будет отключен, колонки не будут равной высоты..
HTML код:
<div class=”container”>
<div class=”leftsidebar”>Левая колонка </div>
<div class=”content”>Центр</div>
<div class=”rightsidebar”>Правая колонка</div>
</div>
CSS:
.container { Width: 900px; Margin-left: auto; Margin-right: auto; }
.leftsidebar { Float: left; Width: 33%; }
.content { Float: left; Width: 33%; }
.rightsidebar { Float: left; Width: 33%; }
JavaScript ( jQuery):
function setEqualHeight(columns) { var tallestcolumn = 0; columns.each( function() { currentHeight = $(this).height(); if(currentHeight > tallestcolumn) { tallestcolumn = currentHeight; } } ); columns.height(tallestcolumn); } $(document).ready(function() { setEqualHeight($(".container > div")); });
Верстка искусственных колонок одинаковой высоты
Обрамляющему блоку присваивается фон, имитирующий колонки. Они просто накладываются на этот фон. Эффект равной высоты создается за счет повторяющегося фона. Однако, этот метод эффективен только для фиксированного дизайна.
HTML код:
<div class=”container”>
<div class=”left”>Левая колонка</div>
<div class=”content”>Контент</div>
<div class=”right”>Правая колонка</div>
<div class=”spacer”></div>
</div>
CSS:
.container { background-image: img.png; background-repeat: repeat-y; width: 900px; margin-left: auto; margin-right: auto; }
.leftsidebar { float: left; width: 200px; }
.content { float: left; width: 400px; }
.right { float:left; width: 300px; }
.spacer { clear: both; }
Способ 4: использование раздельных блоков с фоном
Этот способ основан на использовании раздельных блоков div, каждый из которых имеет свой фон и принимает значение высоты элемента, который он включает.
HTML код:
<div class=”rightback”>
<div class=”contentback”>
<div class=”leftback”>
<div class=”leftsidebar”>Левая колонка </div>
<div class=”content”> Контент </div>
<div class=”rightsidebar”>Правая колонка</div>
</div> </div> </div>
CSS:
.rightback { width: 100%; float:left; background-color: green; overflow:hidden; position:relative; }
.contentback { float:left; background-color:blue; width: 100%; position:relative; right: 300px; /* ширина правой колонки*/ }
.leftback { width: 100%; position:relative; right: 400px; /* ширина контента*/ float:left; background-color: red; }
.container { width: 900px; margin-left: auto; margin-right:auto; }
.leftsidebar { float:left; width: 200px; overflow:hidden; position:relative; left: 700px; }
.content { float:left; width: 400px; overflow:hidden; position:relative; left: 700px; }
.rightsidebar { float:left; overflow:hidden; width: 300px; background-color:#333; position:relative; left: 700px; }
Основные моменты:
- .rightback, .contentback, и.leftback содержат элементы .leftsidebar, .content и .rightsidebar, которые, в свою очередь, содержат текст.
- Каждый из вложенных блоков отвечает за цвет/фон колонки. В данном примере
.leftback соотвествует.leftsidebar,
.contentback – .content
и .rightback – .rightsidebar. - Кроме последнего (отвечающего за правую крайнюю колонку), каждому из блоков <div> задан отступ справа, равный ширине элемента, прилегающего справа, который содержит фон. В данном примере .contentback (отвечающего за фон .content) сдвинут влево на 300px (что является шириной блока .rightsidebar).
- Колонки .leftsidebar, .content и .rightsidebar расположены друг за другом с определенной шириной.
- Они обеспечивают отступ слева равный сумме ширины каждой из колонок, кроме крайней правой. Т.е. они равны = ширина .rightsidebar (300px) и .content (400px) = 700px.( B+G)
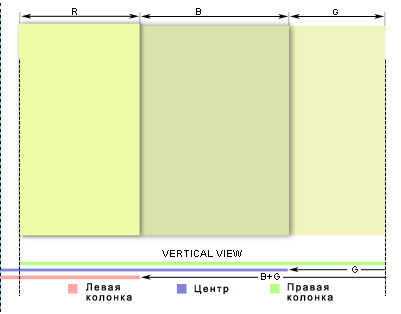
На рисунке ниже изображено как располагаются блоки .rightback, .contentback и.leftback. Крайний слева – .rigthback, крайний справа - .leftback.

Пунктирная линия показывает видимую область колонок (блок .rightback обрезан с помощью overflow: hidden).
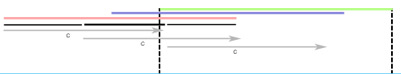
На картинке ниже, черные линии, расположенные ниже красной – это контент элементов <div> .leftsidebar, .content и .rightsidebar, если им задано свойство float:left и соответствующая ширина.
Все 3 элемента имеют смещение слева от C, с помощью relative position.
C = B+G

Каждый из методов имеет свои преимущества и недостатки, но, самый лучший - последний метод, который позволяет создать колонки равной высоты, работающие в любом браузере и без JS.
Каждый должен заниматься своим делом, и если вы не планируете продолжать заниматься веб-дизайном или версткой, доверьте это дело профессионалам - Создание сайтов от московской студии Evart - здесь можно заказать как готовый сайт, так и создание сайта под заказ. Кроме того, студия работает в сфере графического дизайна и создает изумительные иллюстрации.
пари матч ставки live https://bet-boom.com.Тематические статьи